하얀현자님의 Sweet Whisper 님의 글내용과 제 설정을 뒤석어서 ...그냥 펌입니다 ^^;
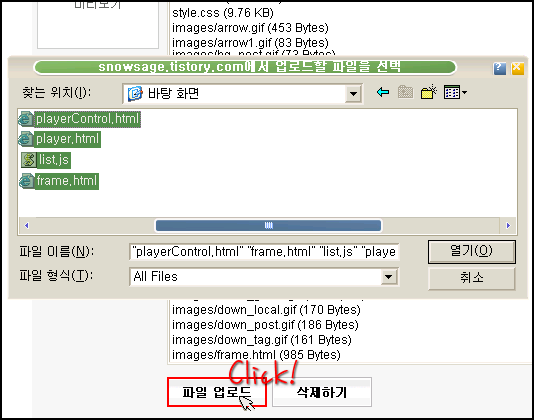
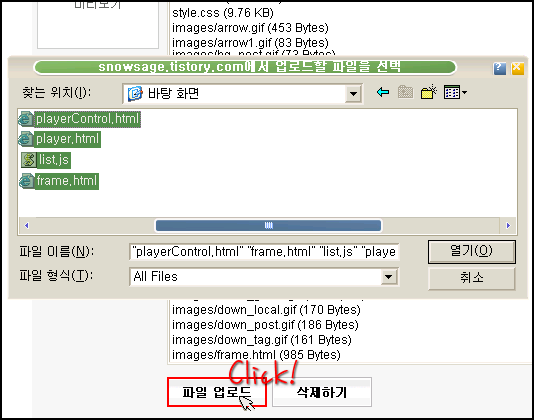
여러분이 수정하셔야 하는 파일은 playerControl.html 과 list.js 파일이랍니다.4개 파일 모두 일단 다운로드 받아 주세요^^
1. playerControl.html 에서는,
이 내용은 여러분의 블로그에 접속했을때, 브라우저 상단 제목표시줄에 나타나는 내용입니다^^
처음부터 Shuffle 모드로 플레이어를 돌리고 싶으실때, 앞의 "//" 두글자를 삭제해주시면 됩니다.
2. list.js 에서는, 실제로 여러분들의 노래가 들어가게 됩니다.
addsong("음악파일주소", "음악파일제목");
과 같은 형식으로 입력해 주시면 됩니다.
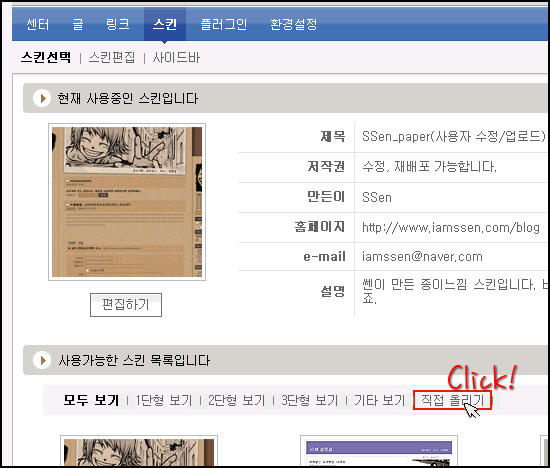
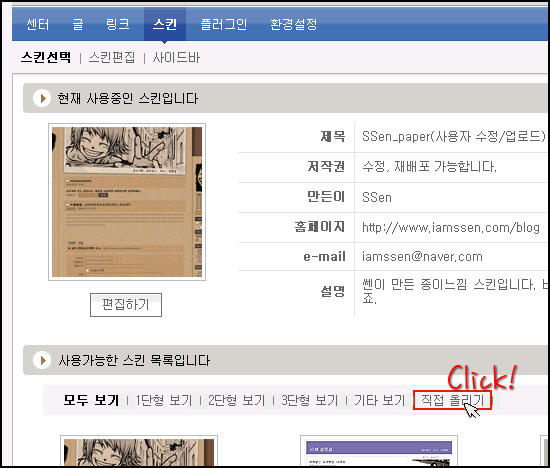
3. 두개 파일을 수정하고 저장했으면, 이제 자신의 블로그에 업로드합니다.


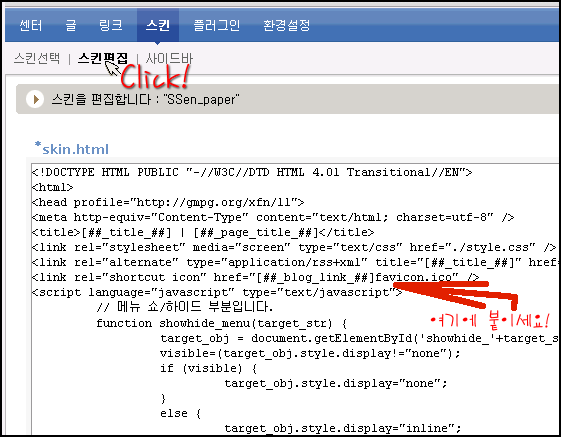
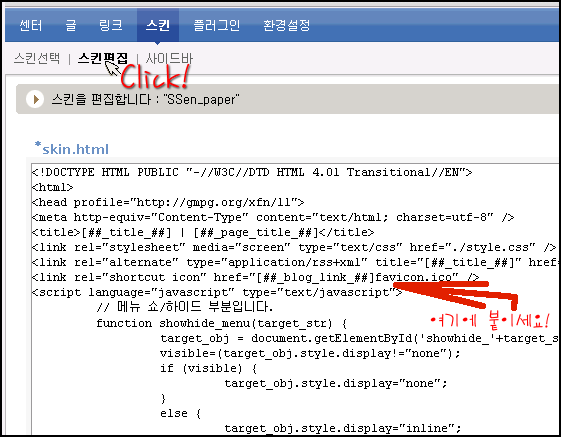
4. 이제 스킨 편집 모드로 들어가서 아래의 코드를 붙여 넣습니다.
( 스킨이 가운데 정렬 스킨이면 isCenter 값을 1로 변경 )

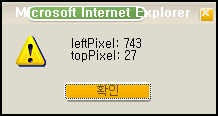
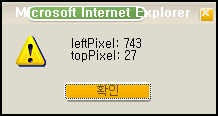
5. 설치할 위치에서,
마우스 오른쪽 버튼을 눌러 나오는 값을 메모합니다.

6. 관리자 모드에서 다시한번 스킨 편집으로 돌아옵니다.
7. snowsagePlayer의 몇가지 값을 수정하여 적용시킵니다.
2) test 값을 0으로 변경합니다.
3) leftPixel 과 topPixel 값을 위에서 메모한 값으로 변경합니다.
8. 설치 완료!!
-------------------
예에- 이것으로 snowsage player 의 설치 과정이 끝났습니다!
== Version History ==
1.01 :: 자신의 URL 쓰지 않아도 작동 가능하게 수정.
1.02 :: 등록한 노래가 3개 이하 일 때 랜덤 재생시 다운되는 현상 수정.
1.10 :: Tistory Open Beta 전체적인 구조 변경으로 플레이어를 iframe 으로 변경
1.11 :: 간혹 플레이어가 iframe 정보를 받지 못해 제목과 시간이 나오지 않던 오류 수정
1.12 :: Snowsage Player가 설치된 사이트에서 또 다른 설치 사이트로 링크시 노래목록 갱신이 되지 않던 문제 수정
1.13 :: frameset 으로 인해 tistorytoolbar가 표시될때 가로 스크롤이 생기던 문제 수정
1.14 :: 자신의 code를 입력하지 않아도 자동 인식하도록 수정
1.15 :: F2 키로, 파일 업로드 창으로 이동할 수 있게 수정 && 가운데 정렬 스킨에도 사용 가능하게 수정
1.16 :: 설치시 편의를 위해 마우스 오른쪽 버튼 클릭으로 위치 알 수 있도록 수정
여러분이 수정하셔야 하는 파일은 playerControl.html 과 list.js 파일이랍니다.4개 파일 모두 일단 다운로드 받아 주세요^^
1. playerControl.html 에서는,
window.onload = function(){여기에서, "호렉이의 블로그에 오신것을 환영합니다!!! 수많은 사람들의 상상력, Tistory.com " 부분을 수정하셔야합니다.
//top.bgm.ssp_randomToggle(); // 기본적으로 랜덤 재생
if(top.changeTitle) top.changeTitle(" 호렉이의 블로그에 오신것을 환영합니다!!! 수많은 사람들의 상상력, Tistory.com ");
}
이 내용은 여러분의 블로그에 접속했을때, 브라우저 상단 제목표시줄에 나타나는 내용입니다^^
처음부터 Shuffle 모드로 플레이어를 돌리고 싶으실때, 앞의 "//" 두글자를 삭제해주시면 됩니다.
2. list.js 에서는, 실제로 여러분들의 노래가 들어가게 됩니다.
addsong("음악파일주소", "음악파일제목");
과 같은 형식으로 입력해 주시면 됩니다.
3. 두개 파일을 수정하고 저장했으면, 이제 자신의 블로그에 업로드합니다.


4. 이제 스킨 편집 모드로 들어가서 아래의 코드를 붙여 넣습니다.
( 스킨이 가운데 정렬 스킨이면 isCenter 값을 1로 변경 )

5. 설치할 위치에서,
마우스 오른쪽 버튼을 눌러 나오는 값을 메모합니다.

6. 관리자 모드에서 다시한번 스킨 편집으로 돌아옵니다.
7. snowsagePlayer의 몇가지 값을 수정하여 적용시킵니다.
var isUsed = 1; // SnowsagePlayer 적용여부 (적용: 1 / 미적용: 0)1) isUsed 값을 1로 변경합니다.
var isCenter = 0; // 스킨이 가운데 정렬이면 1 아니면 0
var test = 0; // 플레이어 위치 조정시에만 1, 평상시엔 0
var leftPixel = 718; // Controller 왼쪽(가운데)으로부터 떨어진 pixel
var topPixel = 20; // Controller 상단으로부터 떨어진 pixel
2) test 값을 0으로 변경합니다.
3) leftPixel 과 topPixel 값을 위에서 메모한 값으로 변경합니다.
8. 설치 완료!!
-------------------
예에- 이것으로 snowsage player 의 설치 과정이 끝났습니다!
== Version History ==
1.01 :: 자신의 URL 쓰지 않아도 작동 가능하게 수정.
1.02 :: 등록한 노래가 3개 이하 일 때 랜덤 재생시 다운되는 현상 수정.
1.10 :: Tistory Open Beta 전체적인 구조 변경으로 플레이어를 iframe 으로 변경
1.11 :: 간혹 플레이어가 iframe 정보를 받지 못해 제목과 시간이 나오지 않던 오류 수정
1.12 :: Snowsage Player가 설치된 사이트에서 또 다른 설치 사이트로 링크시 노래목록 갱신이 되지 않던 문제 수정
1.13 :: frameset 으로 인해 tistorytoolbar가 표시될때 가로 스크롤이 생기던 문제 수정
1.14 :: 자신의 code를 입력하지 않아도 자동 인식하도록 수정
1.15 :: F2 키로, 파일 업로드 창으로 이동할 수 있게 수정 && 가운데 정렬 스킨에도 사용 가능하게 수정
1.16 :: 설치시 편의를 위해 마우스 오른쪽 버튼 클릭으로 위치 알 수 있도록 수정
'BLOG' 카테고리의 다른 글
| 내블로그에 뭐 볼게있다고 방문자수가 ^^;; (0) | 2008.06.07 |
|---|---|
| 테터데스크에서 이미지가 티스토리 로고로 보일때.. (0) | 2008.06.07 |
| 구글애드센스나 다른 블로그 수익모델.... (0) | 2008.05.08 |
| 올블릿? (0) | 2008.04.13 |
| 트랙백? 엮인글? (0) | 2007.10.09 |
 invalid-file
invalid-file invalid-file
invalid-file